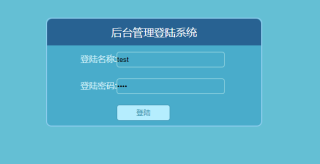
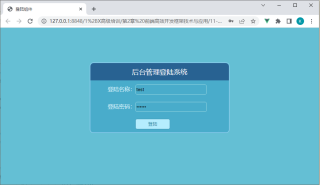
需要编写出该样式的网页界面:

样式代码如下:
<style>
body {
background-color: #64BFD4;
}
.login {
width: 400px;
border: 2px solid #8BCCEC;
margin: 100px auto;
background-color: #49ACCB;
border-radius: 10px;
}
.title {
background-color: #286292;
color: #FFFFFF;
font-size: 20px;
text-align: center;
height: 50px;
line-height: 50px;
border-radius: 10px 10px 0px 0px;
}
.row {
display: flex;
height: 50px;
line-height: 50px;
}
.row div:nth-of-type(1) {
width: 130px;
text-align: right;
color: #D5F1F9;
}
.txt {
width: 200px;
height: 25px;
background-color: #49ACCB;
border: 1px solid #A6DFE6;
border-radius: 5px;
}
.btn {
width: 100px;
height: 30px;
background-color: #B5EDFE;
color: #3590AC;
border: 1px solid #3E92B0;
border-radius: 5px;
}
</style>
需编写登陆组件的代码:
<body>
<div id="app">
<login title="后台管理登陆系统"></login>
</div>
<script>
//全局注册组件(请编写以下注册组件的代码)
//创建Vue实例
var vm = new Vue({
el: "#app",
});
</script>
</body>