前端框架:Ant Design Vue
需求:我想给登录用户设置一个可以自我规划的以card形式添加系统内页面的功能,应该如何实现?
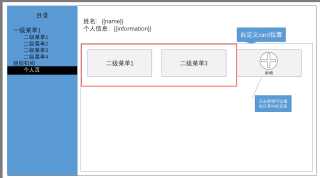
具体样式大致如下:

前端框架:Ant Design Vue
需求:我想给登录用户设置一个可以自我规划的以card形式添加系统内页面的功能,应该如何实现?
具体样式大致如下:

首先你的card肯定是个数组

数据的格式大概是这样的
export default {
data() {
return {
list: [
{name: '二级菜单1'},
{name: '二级菜单2'},
]
}
}
}
添加菜单的时候只需要向这个数组push一个节点
this.list.push({name: '二级菜单3'})