<el-transfer v-model="value" :data="data" @change="selectionChange">
</el-transfer>
数据:
data:[……]//左侧数据
value:[], 右侧绑定的值初始是空的
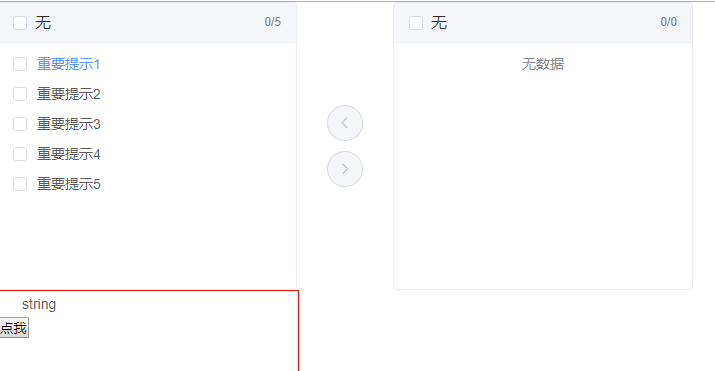
当我点击按钮时,给这个value赋值,但是右侧穿梭框不显示数据
<button @click="click">点我</button>
this.value= [{label:'111',key:'1',disbaled:false}]

求解
