我正在弄一个点击按钮切换图片的页面。
举个栗子:图片1跟图片2需要出现在相同的位置。点击按钮0就会弹出图片2,同时图片要1消失(意思就是点击按钮切换图片这一类的)。可是我现在没办法修改图片2的位置,这里的图片2是我直接在js中引用的,没有在html里面写。(图片1因为我在html里写了,所以直接在css里边改了位置)。
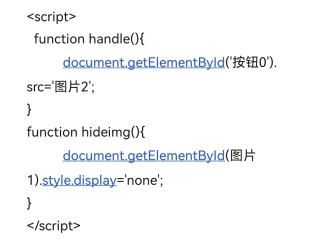
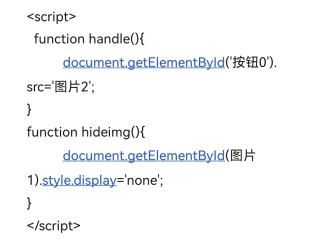
js代码如下:

有没有人知道图片2的样式该怎么修改哇!非常感谢!
我正在弄一个点击按钮切换图片的页面。
举个栗子:图片1跟图片2需要出现在相同的位置。点击按钮0就会弹出图片2,同时图片要1消失(意思就是点击按钮切换图片这一类的)。可是我现在没办法修改图片2的位置,这里的图片2是我直接在js中引用的,没有在html里面写。(图片1因为我在html里写了,所以直接在css里边改了位置)。
js代码如下:

有没有人知道图片2的样式该怎么修改哇!非常感谢!
let img = document.getElementById(id)
img.className = "className" // 添加类名
img.src = "url" // 路径