<div id="art" >
<p>
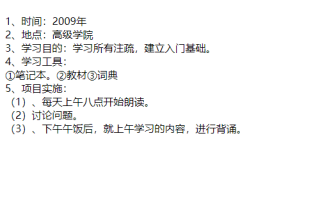
1、时间:2009年2、地点:高级学院3、学习目的:学习所有注疏,建立入门基础。4、学习工具:①笔记本。②教材③词典5、项目实施:(1)、每天上午八点开始朗读。(2)讨论问题。(3)、下午午饭后,就上午学习的内容,进行背诵。
</p>
</div>
<script type="text/javascript">
var div=document.getElementById("art");
var content=div.innerHTML;
//div.innerHTML=content.replace 这里应该如何写
</script>
以上代码中,JS替换如何才能实现如下效果:
在div的文本中:
所有 。替换为<br>。
所有 数字、替换<br>数字、
所有 ① 替换<br>①
所有 (数字)、 替换<br>(数字)、