问题遇到的现象和发生背景
需求: 一个详情弹窗,打开时开启加载动画,请求回填完数据后,取消加载动画
问题: 两种情况,
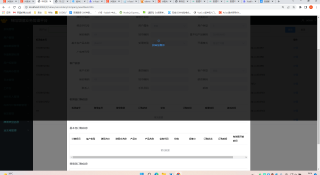
情况一,加载中屏幕未锁定,可以滚动,并且下面为被遮罩填充
相关代码
<el-dialog
title="用户详细信息页"
:visible.sync="props.visible"
width="1000px"
v-loading.="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
:before-close="close"
>
......
</el-dialog>
onMounted(async () => {
await getUser()
await getCustom()
await getStb()
await getPackageInfo(1)
await getPackageInfo(2)
loading.value = false
})
情况一截图

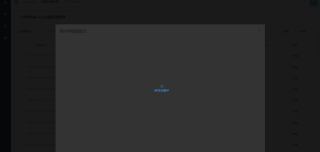
情况二,加载中屏幕锁定,不能滚动,但遮罩下面弹窗以外的元素都消失了
相关代码
<el-dialog
title="用户详细信息页"
:visible.sync="props.visible"
width="1000px"
v-loading.fullscreen.lock="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
:before-close="close"
>
......
</el-dialog>
onMounted(async () => {
await getUser()
await getCustom()
await getStb()
await getPackageInfo(1)
await getPackageInfo(2)
loading.value = false
})
情况二截图
我的解答思路和尝试过的方法
我猜想应该是loading全局使用的是一个服务引起的,但并没有发现是和那里起了冲突,页面其他位置此刻也没有使用loading,请问具体是什么原因导致的,改如何解决呢?