问题遇到的现象和发生背景
这个页面是 两个按钮公用一个
前面的提交按钮 opinion为空 可以正常 补上“审核通过”
结束流程按钮 就不行了
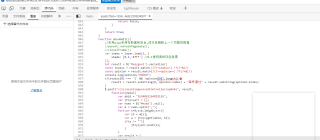
问题相关代码,请勿粘贴截图
function dosubmit(){
//采用ajax来保存数据到后台,成功后刷新上一个页面的数据
//parent.refreshPagedata();
//closeIframe();
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
let result = $('#sqcgxx1').serialize()
const status = result.match(/(?<=status=).*?(?=&)/)
const opinion = result.match(/(?<=opinion=).*?(?=&)/)
console.log(opinion+"OOOOO")
if(status[0] === '1' && !opinion[0]?.length){
result = result.substring(0, opinion.index) + "审核通过" + result.substring(opinion.index)
}
$.post("/cis/assetsapprovalController/update", result,
function(data){
var abid = "[[${af.id}]]";
var jtzycyarr = [];
var nums = $("#nums").val();
var m = nums.split(",");
for(var s=0;s<m.length;s++){
var id = m[s];
var a = jtzycyget(abid, id);
if(a != ""){
jtzycyarr.push(a);
}
}
var result = {
"jtzycyarr":jtzycyarr,
};
$.ajax({
url:'/cis/assetsController/addsubtable?abid='+abid,
type:"post",
data:JSON.stringify(result),
contentType:"application/json",
dataType:"json",
success:function (msg) {
if(msg.code == 1){
var str = '';
var ele = $('#jslc').css('display');
console.log(ele);
if(ele == 'none'){
str = '提交给下一节点办理人!';
}else{
str = '提交成功!'
}
layer.alert(str, { icon: 1, closeBtn: 0 }, function (index) {
layer.close(index);
closeIframe();
// var jjb = $('#queding').css('display');
// if (jjb == 'none'){
// layer.open({
// type:2,
// context:'web/assets/manage/shenhe.html',
// title:'另一个页面',
// area:['50%','50%'],
// skin:'layui-layer-rim',
// btn:['确定','关闭']
// })
// }
});
}else{
layer.msg('提交失败!');
}
}
});
});
}
<div class="office_topr">
<ul class="ccb_ul">
<li><a href="javascript:void(0);" onClick="tijiao()" id="queding">提交</a>
<a href="javascript:void(0);" onClick="tijiao()" id="jslc">结束流程</a></li>
<li><a href="javascript:void(0);" onClick="closeIframe()">关闭</a></li>
</ul>
</div>
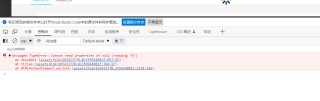
运行结果及报错内容


我的解答思路和尝试过的方法
我把opinion后面的0去掉 报错提示 变成Uncaught TypeError: Cannot read properties of null (reading 'index')
我想要达到的结果
就是在点击提交按钮时他的不管按钮是【提交】还是【结束流程】都能成功 并且可以在opinion为空时,填上内容为“审核通过”
