比较简单的一个页面,本地是正常的,
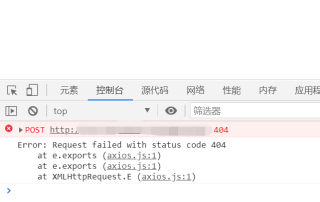
Failed to load resource: the server responded with a status of 404 ()

(https://img-mid.csdnimg.cn/release/static/image/mid/ask/606381397256113.png "#left")
请求标头啥的也没发现什么不正常
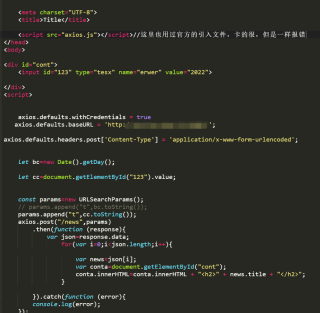
html页面的代码也很简单,在script代码段里,我网站找了一些类似的问题加进https://img-mid.csdnimg.cn/release/static/image/mid/ask/057397397256161.png "#left")
去的,但是我发现加不加都是一样的

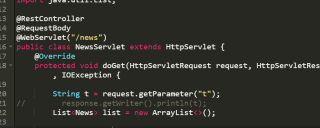
后端也是简单,就是一个获取然后转化从JSON返回。