
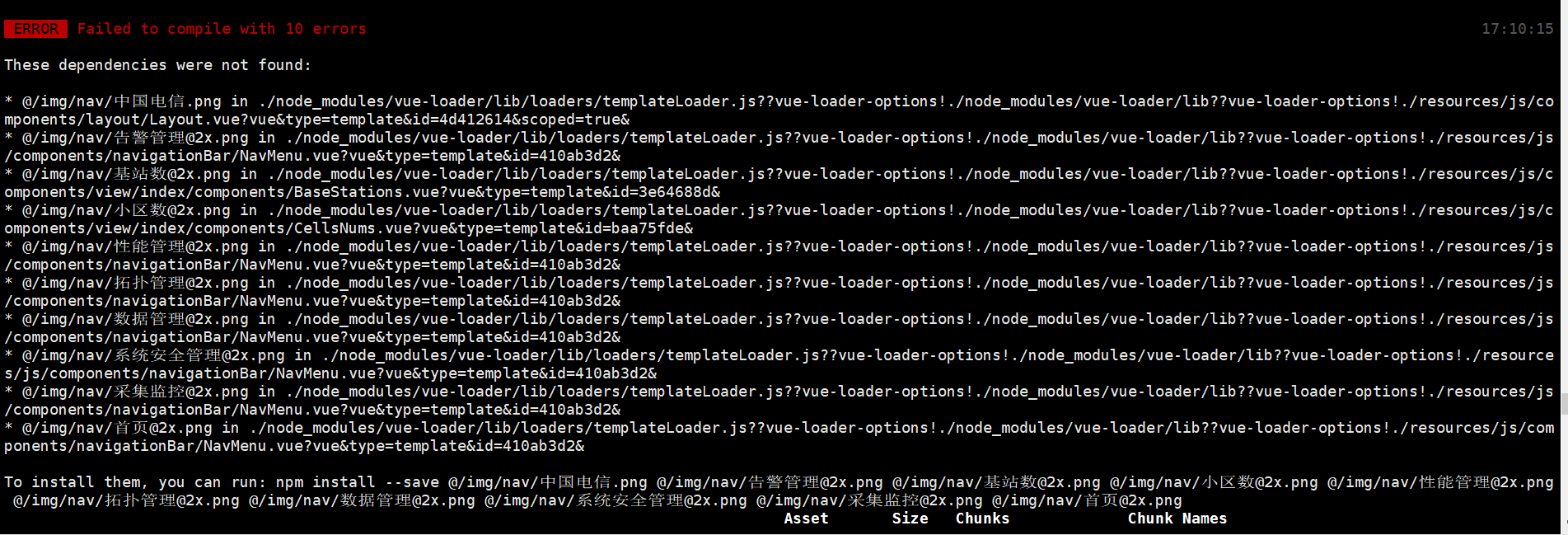
使用laravel框架vue开发前端,使用npm run watch 编译的时候,自动使用vue-loader加载图片,导致出错。正确的加载组件应该是img-loader。
请问如何修改才能让加载图片使用img-loader组件。
npm、node、composer、laravel均为最新版本
laravel框架使用npm run watch 加载图片使用vue-loader
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 matlab求解平差
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
- ¥15 使用R语言marginaleffects包进行边际效应图绘制
- ¥20 usb设备兼容性问题
- ¥15 错误(10048): “调用exui内部功能”库命令的参数“参数4”不能接受空数据。怎么解决啊
- ¥15 安装svn网络有问题怎么办
