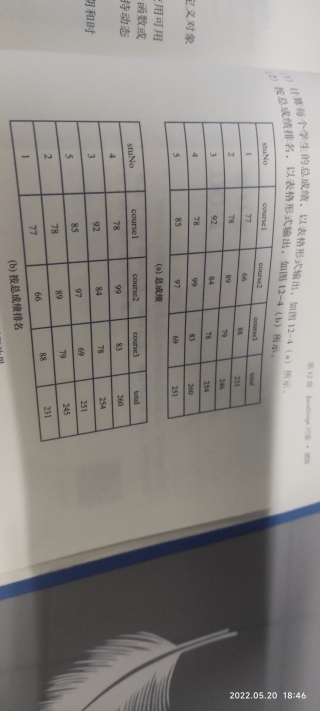
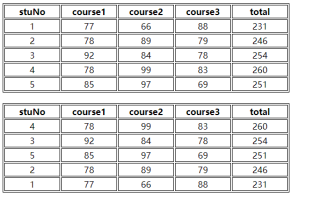
(1)计算每一个学生的总成绩,以表格形式输出
(2)按总成绩排名,以表格输出



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border: 1px solid #000;
margin-bottom: 20px;
}
table td,
table th {
border: 1px solid #000;
text-align: center;
width: 100px;
}
</style>
</head>
<body>
<script>
const list = [
{
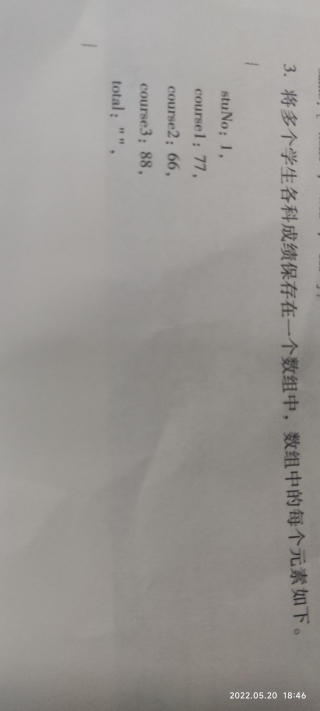
stuNo: 1,
course1: 77,
course2: 66,
course3: 88,
total: "",
},
{
stuNo: 2,
course1: 78,
course2: 89,
course3: 79,
total: "",
},
{
stuNo: 3,
course1: 92,
course2: 84,
course3: 78,
total: "",
},
{
stuNo: 4,
course1: 78,
course2: 99,
course3: 83,
total: "",
},
{
stuNo: 5,
course1: 85,
course2: 97,
course3: 69,
total: "",
},
];
const totalList = list.map((item) => {
const { course1, course2, course3 } = item;
// 暂时以course1,course2,course3为准
item.total = course1 + course2 + course3;
return item;
});
const rankList = [...totalList];
rankList.sort((a, b) => b.total - a.total);
const str1 = totalList.reduce((pre, cur) => {
const temp = `<tr>
<td>${cur.stuNo}</td>
<td>${cur.course1}</td>
<td>${cur.course2}</td>
<td>${cur.course3}</td>
<td>${cur.total}</td>
</tr>`;
return pre + temp;
}, "");
const str2 = rankList.reduce((pre, cur) => {
const temp = `<tr>
<td>${cur.stuNo}</td>
<td>${cur.course1}</td>
<td>${cur.course2}</td>
<td>${cur.course3}</td>
<td>${cur.total}</td>
</tr>`;
return pre + temp;
}, "");
const tableTemplate = `<table><tr><th>stuNo</th><th>course1</th>
<th>course2</th>
<th>course3</th>
<th>total</th></tr>`;
document.body.innerHTML =
`${tableTemplate}${str1}</table>` + `${tableTemplate}${str2}</table>`;
</script>
</body>
</html>