function Fn() {
this.name = "张三";
this.age = 18;
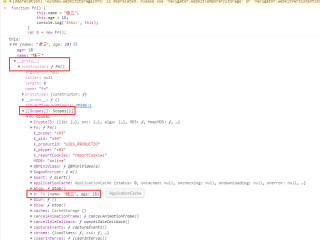
console.log('this:', this);
}
var b = new Fn();
这里打印的this是: this: Fn {name: '张三', age: 18}
我最近看了很多this指向问题,也了解了一下new的过程,new的过程是1.创建空对象 2.将空对象的原型指向构造函数的原型3.改变this指向新的空对象并执行一次上下文 4.返回这个对象
但是我始终没绕过的弯是,这里打印的this为什么是构造函数本身而不是实例b,那上面说的第3点将this指向新的实例是发生在什么时候的?