跨行跨列合并,全部行,夸两列合并,最终为什么变成一列?
问题相关代码
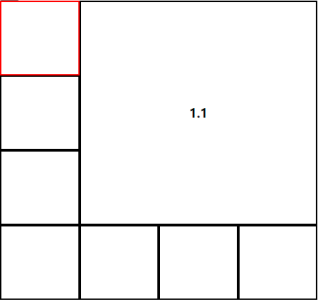
1.第一种情况,跨行跨列
<table border="1" cellspacing="0">
<tr>
<th></th>
<th colspan="3" rowspan="3">1.1</th>
</tr>
<tr>
<th></th>
<!-- <th></th>
<th></th>
<th></th> -->
</tr>
<tr>
<th></th>
<!-- <th></th>
<th></th>
<th></th> -->
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</table>

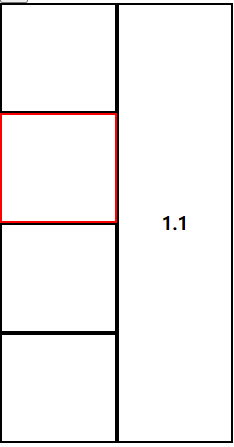
2.第二种,跨全部行,
<table border="1" cellspacing="0">
<tr>
<th></th>
<th colspan="3" rowspan="4">1.1</th>
</tr>
<tr>
<th></th>
<!-- <th></th>
<th></th>
<th></th> -->
</tr>
<tr>
<th></th>
<!-- <th></th>
<th></th>
<th></th> -->
</tr>
<tr>
<!-- <th></th>
<th></th>
<th></th> -->
<th></th>
</tr>
</table>

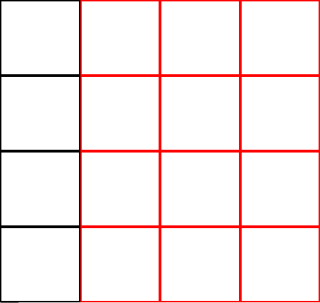
我想要的效果是下图红色部分全部合并,但是最后合并成一列了