连接flask后端和vue前端,python后端返回200,但是网页没有显示,请问要怎么解决
以下是python代码
import json
from flask import Flask, jsonify, request
from flask_cors import CORS
DEBUG = True
app = Flask(__name__)
app.config.from_object(__name__)
CORS(app, resources={r'/*': {'origins': '*'}})
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/vueflask', methods=['POST', 'GET'])
def vueflask():
if request.method == 'POST':
# 获取vue中传递的值
GetMSG = request.get_data(as_text=True)
print(GetMSG)
print(int(GetMSG) + 10)
return jsonify(int(GetMSG) + 10)
else:
return 'default'
if __name__ == '__main__':
app.run()
vue代码:
<template>
<div>
<input type="text" placeholder="Edit Me" ref="fmsg">
<button @click="PostEm()">点我传信息给flask</button>
<h1>{{msg2}}</h1>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "Door",
data(){
return{
msg2:''
}
},
methods:{
PostEm(){
const FPath = 'http://localhost:5000/vueflask'
axios.post(FPath,this.$refs.fmsg.value)
.then((res) => {this.msg2 = res.data})
.catch((err) => {console.log(err)})
}
},
created() {
this.PostEm()
}
}
</script>
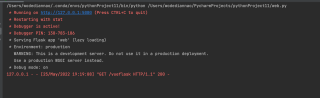
python端显示:

网页显示: