
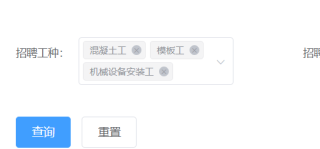
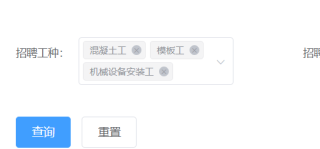
Vue+elementUI的el-select选择器要怎么将框内的多选限制在3个?

multiple-limit=3
<el-select v-model="value1" multiple multiple-limit="3" placeholder="请选择">
<el-option
v-for="item in arr"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>