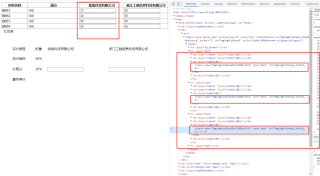
问问大家就是这种我想在GrdiView里面的文本框输入数值,然后下面的汇总表数字会跟着变,用js要怎么写呢,还有就是我现在是四个控件嘛,汇总表的话是将四ge文本框的内容加在一起的求得的,不知道怎么做
<cc:PagingGridView ID="PagingGridView2" Width="100%" runat="server" AutoGenerateColumns="False"
PageSize="10" AllowPaging="false" CssClass="grid_view" OnBindDataSource="PagingGridView1_BindDataSource" OnRowDataBound="PagingGridView1_RowDataBound">
<EmptyDataTemplate>
无相关数据
</EmptyDataTemplate>
<Columns>
<asp:TemplateField HeaderText="指标名称">
<HeaderStyle Width="10%" />
<ItemStyle Width="10%" CssClass="cneter" />
<ItemTemplate>
<span title='<%# Eval("zbmc") %>'>
<%# Eval("zbmc")%>
</span>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="满分">
<HeaderStyle Width="20%" />
<ItemStyle Width="20%" CssClass="cneter" />
<ItemTemplate>
<span title='100'>
100
</span>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="兔兔科技有限公司">
<HeaderStyle Width="8%" />
<ItemStyle Width="8%" />
<ItemTemplate>
<asp:TextBox ID="txtCo1" runat="server" ></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="浙江工越信息科技有限公司">
<HeaderStyle Width="8%" />
<ItemStyle Width="8%" />
<ItemTemplate>
<asp:TextBox ID="txtCo2" runat="server" ></asp:TextBox>
</span>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle CssClass="td1" />
<HeaderStyle CssClass="td_bthead" />
<PagerStyle CssClass="td0" />
<AlternatingRowStyle CssClass="td2" />
</cc:PagingGridView>
<div class="bar" style="margin-left:10px;" >
<span>汇总表</span>
</div>
<div style="margin-top:50px;">
<table style="margin-left:50px;width:800px;height:200px;" >
<tr>
<td>评分表格</td>
<td>权重</td>
<td>兔兔科技有限公司</td>
<td>浙江工越信息科技有限公司</td>
</tr>
<%--<tr>
<td>资信指标</td>
<td>30%</td>
<td><asp:label runat="server" ID="txtTt1" ReadOnly="true"></asp:label></td>
<td><asp:label runat="server" ID="txtGy1" ReadOnly="true"></asp:label></td>
</tr>
<tr>--%>
<td>技术指标</td>
<td>50%</td>
<td><asp:label runat="server" ID="txtTt2" ReadOnly="true"></asp:label></td>
<td><asp:label runat="server" ID="txtGy2" ReadOnly="true"></asp:label></td>
</tr>
<tr>
<td>价格分</td>
<td>20%</td>
<td><asp:TextBox ID="txtJg1" runat="server" ></asp:TextBox> </td>
<td><asp:TextBox ID="txtJg2" runat="server" ></asp:TextBox> </td>
</tr>
<tr>
<td>最终得分</td>
<td></td>
<td><asp:label runat="server" ID="txtTt4" ReadOnly="true"></asp:label></td>
<td><asp:label runat="server" ID="txtGy4" ReadOnly="true"></asp:label></td>
</tr>
</table>
</div>