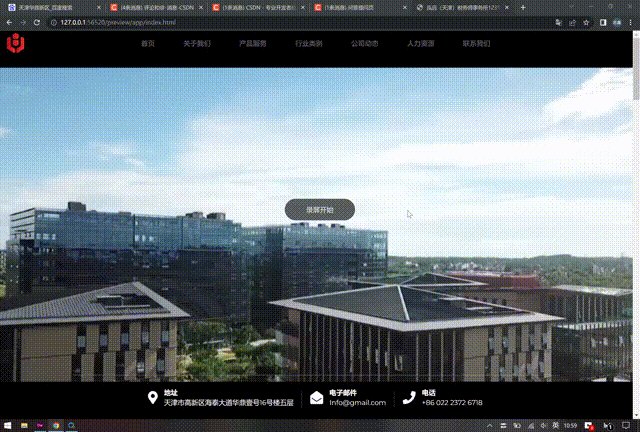
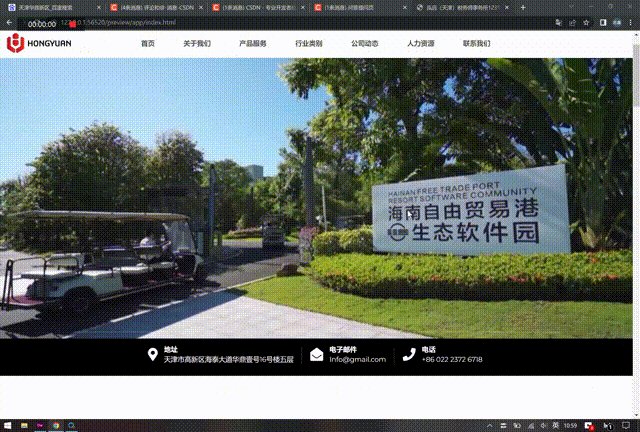
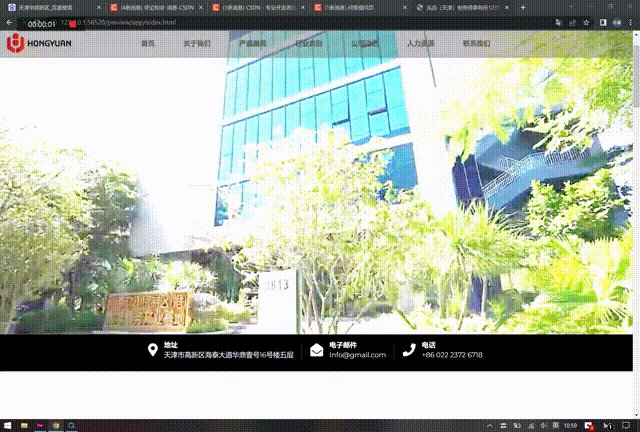
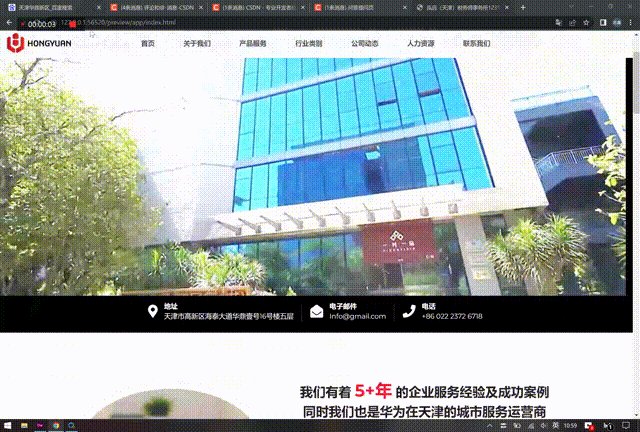
想把LOGO变成滑动会变的,因为背景是黑的,想把LOGO先用白色的,如果往下滑动,导航会变成白色的,所以就需要LOGO变成黑色,LOGO是图片,以下是变化的实例

我就想做以上这样的
以下是我的,里面也添加了两个logo样式,但是隐藏完就不显示了

接着是代码,由于这个确实不咋会,求指导
```html
<div class="container-l">
<div class="sy-dhl">
<div class="main">
<nav id="cbp-hrmenu" class="cbp-hrmenu"> <img class="logo-qw" src="assets/img/LOGO/logoh2.png" width="180px" height="60px"> <img class="logo-qw2" src="assets/img/LOGO/logo-light1.png" width="180px" height="60px">
```css
/*这个是按照之前那个写的,但是没效果*/
.logo-qw {
float: left;
display: none;
}
.logo-qw::after{
display: block;
}
.logo-qw{
display: block !important;
}
.logo-qw2{
float: left;
display: block;
}
.logo-qw2::after{
display: none;
}
.logo-qw2{
display: none !important;
}
求指导怎么写这个的代码,原本的那个代码写进去没效果,求指导一下
