问题遇到的现象和发生背景
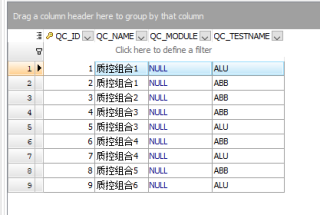
想要达到的效果就是 根据红框的名字 形成左侧的序号 当名称在两个以上的时候 只显示一个序号

问题相关代码,请勿粘贴截图
<dxg:GridControl ShowBorder="False" x:Name="grid" HorizontalAlignment="Center"
SelectionMode="None" Margin="10,0,13,0"
ScrollViewer.VerticalScrollBarVisibility="Hidden"
SelectedItem="{Binding SelectedItem, Mode=TwoWay}"
Grid.Row="1" Height="350"
ScrollViewer.HorizontalScrollBarVisibility="Hidden">
<dxg:GridColumn Header="序号" Width="2*" HorizontalHeaderContentAlignment="Center" Binding="{Binding Id}" FieldName="">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings HorizontalContentAlignment="Center"/>
</dxg:GridColumn.EditSettings>
<!--dxg:GridColumn.CellTemplate>
<DataTemplate>
<CheckBox x:Name="checkBoxCol" Style="{DynamicResource CheckBoxStyle}"
IsChecked="{Binding RowData.Row.IsValid, Mode=TwoWay}"
VerticalAlignment="Center" HorizontalAlignment="Center"/>
</DataTemplate>
</dxg:GridColumn.CellTemplate-->
</dxg:GridColumn>
<dxg:GridColumn Header="质控组合名称" Width="2*" HorizontalHeaderContentAlignment="Center" Binding="{Binding Name}" FieldName="">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings HorizontalContentAlignment="Center"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn Header="项目简称" Width="2*" HorizontalHeaderContentAlignment="Center" Binding="{Binding TestName}" FieldName="">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings HorizontalContentAlignment="Center"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridControl.View >
<dxg:TableView x:Name="gridData" HorizontalContentAlignment="Center"
ShowGroupPanel="False" IndicatorWidth="40" AllowEditing="False"
Background="#d9d9d9" AlternateRowBackground="#ededed" BorderBrush="White" >
<dxg:TableView.ColumnHeaderStyle>
<Style TargetType="{x:Type dxg:BaseGridColumnHeader}" >
<Setter Property="Height" Value="40" />
<Setter Property="Background" Value="#d9d9d9" />
<Setter Property="BorderBrush" Value="White"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
</Style>
</dxg:TableView.ColumnHeaderStyle>
<dxg:TableView.RowStyle>
<Style TargetType="{x:Type dxg:RowControl}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Background" Value="#f7f7f7"/>
<Setter Property="BorderBrush" Value="White"/>
<Setter Property="Height" Value="36"/>
<Style.Triggers>
<Trigger Property="dxg:DataViewBase.IsFocusedRow" Value="True">
<Setter Property="Background" Value ="#d9f3fc"/>
<Setter Property="BorderBrush" Value="#00afec"/>
</Trigger>
</Style.Triggers>
</Style>
</dxg:TableView.RowStyle>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
运行结果及报错内容
我的解答思路和尝试过的方法
//数据库

//数据库查询代码
public static List GetQCCombinationGrid()
{
string sql =
$"select * " +
$"FROM ZYB_QC_PROFILE " +
$"order by QC_NAME";
DataTable dt = FirebirdHelper.ExecuteDataTable(sql);
if (dt == null || dt.Rows.Count <= 0) return null;
var list = new List<QcCombinationButtonInfo>();
foreach (DataRow row in dt.Rows)
{
list.Add(new QcCombinationButtonInfo
{
Id = int.TryParse(row[0].ToString(), out int v1) ? (int?)v1 : null,
Name = row[1]?.ToString(),
TestName = row[3]?.ToString(),
});
}
return list;
}
//获取数据库 数据后绑定WPF代码
public ObservableCollection GetItemInfo { get; set; }
private void GetGrid()
{
var entrys = QcCombinationButtonService.GetQCCombinationGrid();
if (entrys == null)
{
grid.ItemsSource = null;
return;
}
this.GetItemInfo = new ObservableCollection(entrys);
this.grid.ItemsSource = this.GetItemInfo;
}
我想要达到的结果

