问题遇到的现象和发生背景
编写HTML中border样式的时候,将其运行到谷歌浏览器中会莫名其妙多出一个div。无论是webstorm还是vscode都会出现该问题
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
border-width: 5px;
border-style: dashed;/*虚线*/
border-color: aqua;
}
</style>
</head>
<body>
<div>666</div>
</body>
</html>
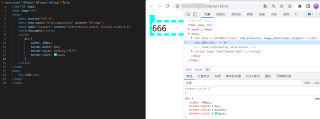
运行结果及报错内容

我的解答思路和尝试过的方法
我想要达到的结果
如何去除运行时多出的div
