[% layout('/layout/default.html', {title: '血缘分析', libs: ['dataGrid', 'dateFormat']}){ %]
<div class="main-content">
<div class="box box-main">
<div class="box-header">
<div class="box-title">
<i class="fa fa-cubes"></i> 血緣分析
</div>
<div class="box-tools pull-right">
<a href="#" class="btn btn-default" id="btnSearch" title="查詢"><i class="fa fa-filter"></i> 查詢</a>
<a href="#" class="btn btn-default" id="btnRefreshTree" title="刷新"><i class="fa fa-refresh"></i> 刷新</a>
</div>
</div>
<div class="box-body">
<form id="searchForm" action="${ctx}/relation/jobRelation/listData3" method="post" class="form-inline hide" >
<!-- <div class="form-group">
<label class="control-label">当前作业模式:</label>
<div class="control-inline">
<input name="preSchema" maxlength="100" class="form-control"/>
</div>
</div> -->
<div class="form-group">
<label class="control-label">數據日期:</label>
<div class="control-inline">
<input id="createDate" name="createDate" maxlength="20" readonly="readonly" class="form-control "
value="${createDate}" onclick="WdatePicker({dateFmt:'yyyy-MM-dd',isShowClear:true});" />
</div>
</div>
<div class="form-group">
<label class="control-label">當前作業名:</label>
<div class="control-inline">
<input name="flwJobname" maxlength="100" class="form-control"/>
</div>
</div>
<input name="pageSize" type="hidden"/>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-sm">查詢</button>
<button type="reset" class="btn btn-default btn-sm">重置</button>
</div>
</form>
<table id="dataGrid"></table>
<div id="dataGridPage"></div>
</div>
</div>
</div>
[% } %]
<style>
.chartsContent div svg{
width: 100%;
}
</style>
<script>
function gridClick(a){
var clickRowId = $(a).parent().parent().attr("id");
var trow = $("[id='"+clickRowId+"']")
var preSchema = trow.children(":eq(0)").attr("title");
var preJobname = trow.children(":eq(1)").attr("title");
var flwSchema = trow.children(":eq(2)").attr("title");
var flwJobname = trow.children(":eq(3)").attr("title");
var createDate = trow.children(":eq(6)").attr("title");
// console.log(preSchema)
// console.log(preJobname)
// console.log(flwSchema)
// console.log(flwJobname)
// var preJobtype = trow.children(":eq(5)").attr("title");
// var flwJobtype = trow.children(":eq(6)").attr("title");
//showModal();
var postData = {
preSchema: preSchema,
preJobname: preJobname,
flwSchema: flwSchema,
flwJobname: flwJobname,
createDate: createDate
};
js.ajaxRequest(ctx+"/relation/jobRelation/chartsRequest", postData, function(parm){
window.open(ctx+"/relation/jobRelation/chartsPage")
});
}
function tableNameClick(a){
var clickRowId = $(a).parent().parent().attr("id");
var trow = $("[id='"+clickRowId+"']")
var preSchema = trow.children(":eq(0)").attr("title");
var preJobname = trow.children(":eq(1)").attr("title");
var flwSchema = trow.children(":eq(2)").attr("title");
var flwJobname = trow.children(":eq(3)").attr("title");
var createDate = trow.children(":eq(6)").attr("title");
var postData = {
preSchema: preSchema,
preJobname: preJobname,
flwSchema: flwSchema,
flwJobname: flwJobname,
createDate: createDate
};
js.ajaxRequest(ctx+"/relation/jobRelation/chartsRequest", postData, function(parm){
window.open(ctx+"/relation/jobRelation/tableNames")
});
}
//初始化DataGrid對象
$('#dataGrid').dataGrid({
searchForm: $("#searchForm"),
columnModel: [
{header:'前置作業模式', name:'jobRelation.preSchema', index:'a.pre_schema', width:90, align:"center"},
{header:'前置作業名', name:'jobRelation.preJobname', index:'a.pre_jobname', width:90, align:"center"},
{header:'當前作業模式', name:'jobRelation.flwSchema', index:'a.flw_schema', width:90, align:"center"},
{header:'當前作業名', name:'jobRelation.flwJobname', index:'a.flw_jobname', width:90, align:"center"},
{header:'前置作業類型', name:'jobRelation.preJobtype', index:'a.pre_jobtype', width:60, align:"center"},
{header:'當前作業類型', name:'jobRelation.flwJobtype', index:'a.flw_jobtype', width:90, align:"center"},
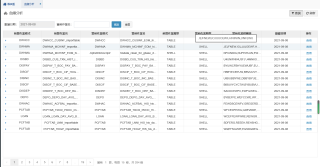
{header:'當前作業相關表', name:'jobRelation.tableNames', index:'a.table_names', width:90, align:"center" },
{header:'數據日期', name:'jobRelation.createDate', index:'a.flw_jobtype', width:90, align:"center", formatter:'date'},
// {header:'源表', name:'jobRelation.aaaaa', index:'a.pre_jobtype', width:90, align:"center"},
// {header:'目標表', name:'jobRelation.aaaaa', index:'a.flw_jobtype', width:90, align:"center"},
{header:'操作', name:'chartsView', width:40, align:"center"}
],
treeGrid: true,
defaultExpandLevel: 0,
// 加載成功后執行事件
ajaxSuccess: function(data){
var td1 = $("tbody tr td[aria-describedby]:nth-child(7)");
td1.html("<a href='#' onclick=tableNameClick("+'this'+")/>")
// console.log("size"+data.pageSize)
var td2 = $("tbody tr td[aria-describedby]:nth-child(9)"); //选择最后一个栏位的td标签
td2.html("<a href='#' onclick=gridClick("+'this'+")>查看</a>")
if(data.pageSize === -1) return;
$("#dataGridPage").html(data.html);
}
});
</script>
a标签覆盖了原本的内容
// 加載成功后執行事件
ajaxSuccess: function(data){
var td1 = $("tbody tr td[aria-describedby]:nth-child(7)");
td1.html("<a href='#' onclick=tableNameClick("+'this'+")/>")

要在當前作業相關表显示原本的值,并且可以点击跳转页面,请问该怎么做!