问题遇到的现象和发生背景
尝试用javascript和html绘制文本,但没有任何显示
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>绘制文本</title>
<script>
window.onload=function(){
var oCanvas=document.getElementById("myCanves");
var oContext=oCanvas.getContext("2d");
oContext.fillStyle="#0000FF";
oContext.fillRect(0,0,500,230);
oContext.fillStyle="#FFF";
oContext.strokeStyle="#FFF";
oContext.font="bold 60px '微软雅黑'";
oContext.textBaseline="top";
oContext.textAlign="start";
oContext.strokeText("天天私房烘焙", 40, 10);
oContext.font="bold 40px '微软雅黑'";
oContext.fillText("坚持纯手工制作理念", 40, 80);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="500px" height="230px"></canvas>
</body>
</html>
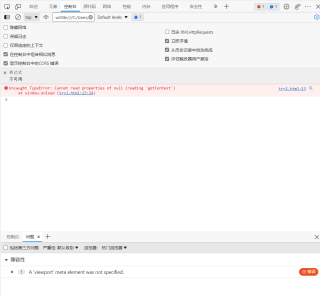
运行结果及报错内容

我的解答思路和尝试过的方法
用Edge查看错误如上图所示。初学者,不太明白是错哪里了
我想要达到的结果
请问如何修改才能显示绘制文本
