
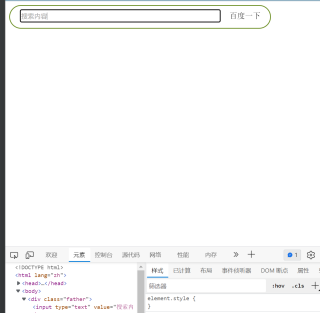
初次写搜索框,当点击搜索框时,搜索颜色就变成了黑色,这是为什么?该如何解决?

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="keyword" content="HTML">
<meta name="author" content="唐增友">
<title>搜索框</title>
<style>
.father {
background-color:RGB(255, 255, 255);
width:533px;
height:45px;
border-radius:34px;
border-style: solid;
border-color:olivedrab;
}
input {
width:406px;
height: 23px;
margin: 8px 8px 8px 21px;
border:0;
color:darkgray;
}
button,i {
background-color:white;
border:none;
font-family:"宋体",serif;
font-size:16px;
font-style: normal;
}
</style>
</head>
<body>
<div class="father">
<input type="text" value="搜索内容">
<button><i>百度一下</i></button>
</div>
</body>
</html>

