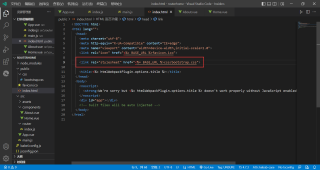
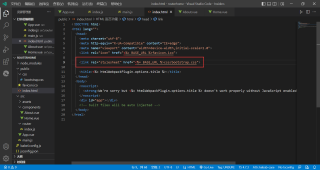
Ctrl +鼠标单击 却无法打开bootstrap.css文件,请问是哪里有错误


Ctrl +鼠标单击 却无法打开bootstrap.css文件,请问是哪里有错误


是不是文件路径有问题, 你放在public同级目录下新建文件夹
bootstrap是依赖jquery的,记得引入jquery.js文件
或者在项目包下使用npm安装jquery 和bootstrap
npm install jquery@2.2.3 –save-dev
npm install bootstrap@3.3.0 –save-dev
在入口文件中引入
或者在要使用的组件中引用
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'