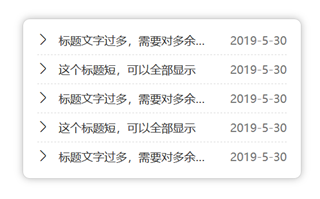
用DIV+CSS布局以下效果图
要求:
1)代码规范
2)最终效果与效果图一致
3)每列前面的箭头使用自定义字体,代码为:
4)最外层盒子必须添加圆角和盒子投影
5)文字过多显示省略号
实现效果如下:

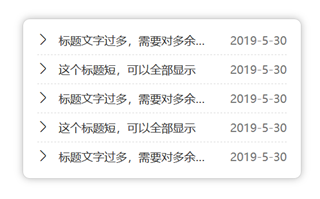
用DIV+CSS布局以下效果图
要求:
1)代码规范
2)最终效果与效果图一致
3)每列前面的箭头使用自定义字体,代码为:
4)最外层盒子必须添加圆角和盒子投影
5)文字过多显示省略号
实现效果如下:

自定义字体你有吗,代码为:,,是啥?

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.box {
width: 300px;
font-size: 20px;
line-height: 20px;
color: #333;
background: #fff;
border-radius: 10px;
box-shadow: 0px 0px 10px #999;
padding: 10px 20px;
}
.itme {
padding: 10px 0px;
height: 20px;
}
.itme:not(:first-child) {
border-top: 1px dotted #ccc;
}
.itme:before {
/* 我没有字体文件,先用 > 代替,你可以自己换成自定义字体中的箭头 */
content: ">";
display: inline-block;
width: 20px;
height: 20px;
}
.text {
display: inline-block;
width: 140px;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.date {
float: right;
text-align: right;
width: 100px;
height: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="itme">
<span class="text">文字内容</span><span class="date">2022-5-30</span>
</div>
<div class="itme">
<span class="text">文字内容文字内容文字内容文字内容文字内容文字内容文字内容</span><span class="date">2022-5-30</span>
</div>
<div class="itme">
<span class="text">文字内容</span><span class="date">2022-5-30</span>
</div>
<div class="itme">
<span class="text">文字内容文字内容文字内容文字内容文字内容文字内容文字内容</span><span class="date">2022-5-30</span>
</div>
</div>
</body>
</html>
如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!