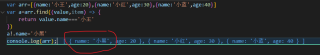
var arr=[{name:'小王',age:20},{name:'小红',age:30},{name:'小蓝',age:40}]
var a=arr.find((value,item) => {
return value.name==='小王'
})
a!.name='小黑'
console.log(arr);

如上图所示,我将find方法得到的结果赋值给变量a,然后将变量a.name改成‘小黑’,最后console.log(arr)
得到的结果数组中的对一个对象的name原本是'小王',结果变成了‘小黑’,
我在mdn查到find方法不会更改原数组啊,但是这不是可以更改吗?
这是为什么呢?
下面是补充
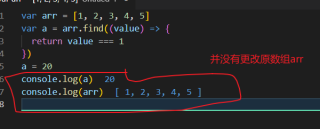
var arr = [1, 2, 3, 4, 5]
var a = arr.find((value) => {
return value === 1
})
a = 20
console.log(a)
console.log(arr)

如上图所示,如果arr是简单类型,而不是复杂类型,更改变量 a,就不会像上面例子那样,更改原数组,这又是怎么回事呢?
