最近项目中遇到的问题,比如div container下的同一个row下有两个div的class分别为col-md-2与col-md-10。
当其中的元素宽度超过宽度时,并不会换行,反而被撑爆了?
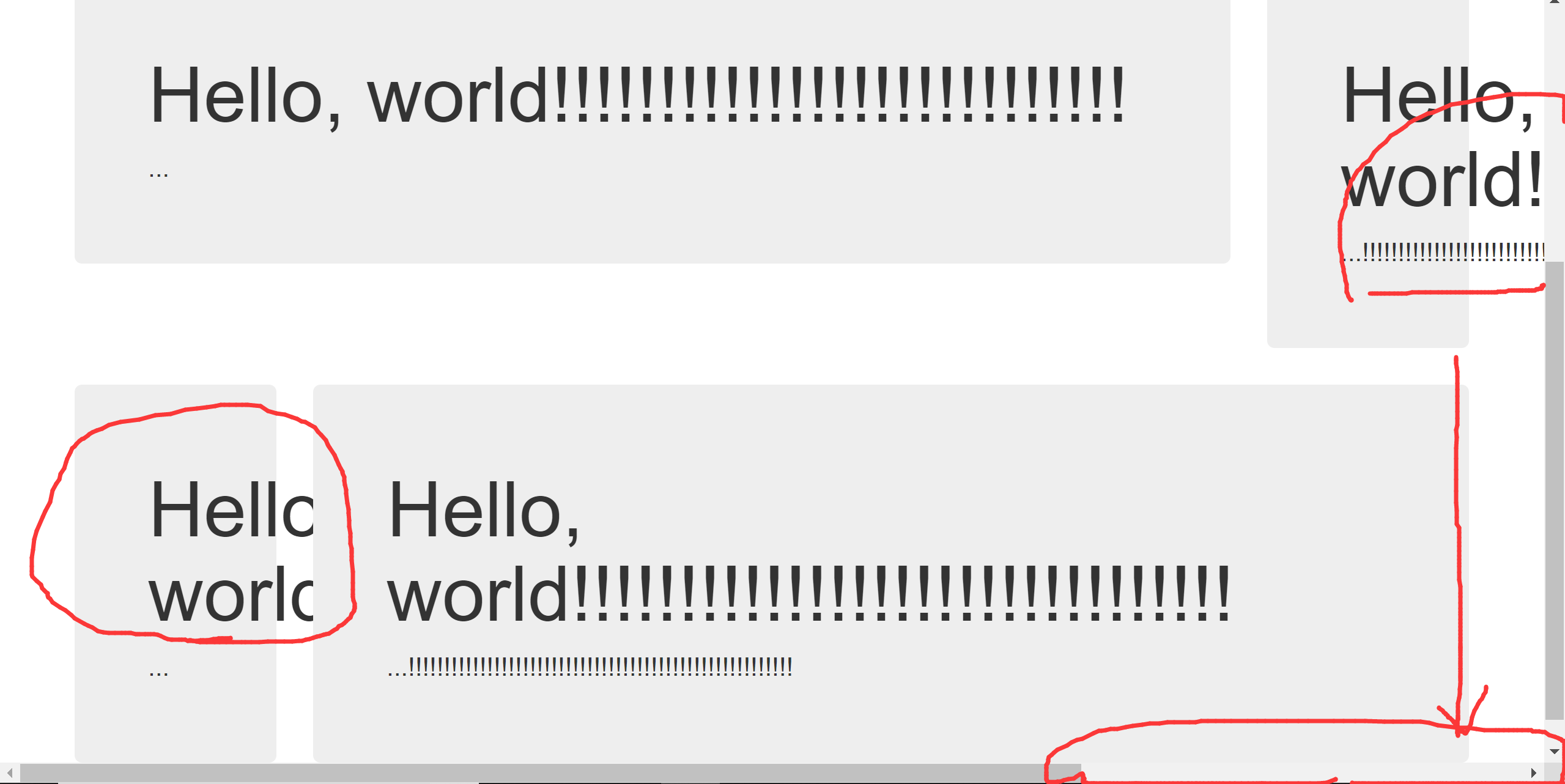
(在左边就会被遮挡,在右边就会扩开浏览器宽度)
想问一下是怎么回事,怎么解决呢?
效果图示意如下:
代码就是随便写的测试如下:
<div class="container">
<div class="row">
<div class="col-xs-10">
<div class="jumbotron">
<h1>Hello, world!!!!!!!!!!!!!!!!!!!!!!!!!!!</h1>
<p>...</p>
</div>
</div>
<div class="col-xs-2">
<div class="jumbotron">
<h1>Hello, world!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</h1>
<p>...!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</p>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="jumbotron">
<h1>Hello, world!!!!!!!!!!!!!!!!!!!!!!!!!!!</h1>
<p>...</p>
</div>
</div>
<div class="col-xs-10">
<div class="jumbotron">
<h1>Hello, world!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</h1>
<p>...!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!</p>
</div>
</div>
</div>
</div>
