vue3.0的项目刚做完pc端自适应适配,加上less就不能适配,不加就能适配。这是什么问题??百度都搜不到,wTM,此处省略一万个字。
请教啊小伯踩坑啦
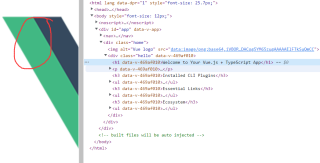
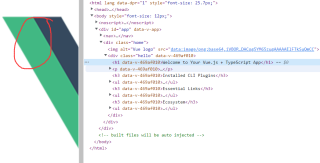
//注意看html标签font-size:27.5px
<style lang="less">
img{
width: 500px;
height: 500px;
font-size: 20px;
}
</style>
这是加上lang=“less”的效果

这是不加上less=“less”的效果

vue3.0的项目刚做完pc端自适应适配,加上less就不能适配,不加就能适配。这是什么问题??百度都搜不到,wTM,此处省略一万个字。
请教啊小伯踩坑啦
//注意看html标签font-size:27.5px
<style lang="less">
img{
width: 500px;
height: 500px;
font-size: 20px;
}
</style>
这是加上lang=“less”的效果

这是不加上less=“less”的效果