
vant标签页这个组件,怎么将内容放置在标签页上方?
<van-tabs v-model:active="active">
<van-tab title="标签 1">内容 1</van-tab>
<van-tab title="标签 2">内容 2</van-tab>
<van-tab title="标签 3">内容 3</van-tab>
<van-tab title="标签 4">内容 4</van-tab>
</van-tabs>
就是这段代码,内容在标签页上方

vant标签页这个组件,怎么将内容放置在标签页上方?
<van-tabs v-model:active="active">
<van-tab title="标签 1">内容 1</van-tab>
<van-tab title="标签 2">内容 2</van-tab>
<van-tab title="标签 3">内容 3</van-tab>
<van-tab title="标签 4">内容 4</van-tab>
</van-tabs>
就是这段代码,内容在标签页上方

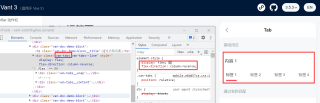
.页面类 .van-tabs {
display: flex;
flex-direction: column-reverse;
}
页面类是你当前页面的,避免影响到全局的标签页样式,然后设置样式如上,让他的元素倒着排