Vue怎么不用接口查询数据?输入框和下拉框输入后查询表格数据,不用接口查怎么写?删除也是一样,没有接口,就把删除的数据从表格删除了


Vue怎么不用接口查询数据?输入框和下拉框输入后查询表格数据,不用接口查怎么写?删除也是一样,没有接口,就把删除的数据从表格删除了


1.在data中定义个变量,allList 、currentList,allList代表初始数据,currentList代表当前展示的数据
2.初始将allList 的数据赋值给currentLis
this.currentList = [...this.allList];
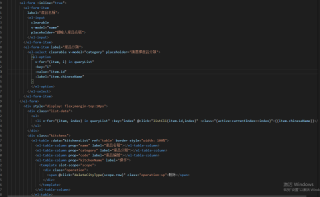
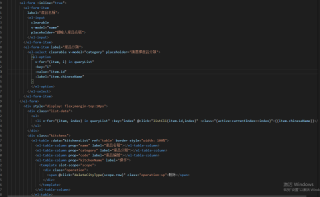
3.table绑定currentList
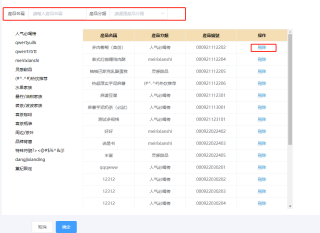
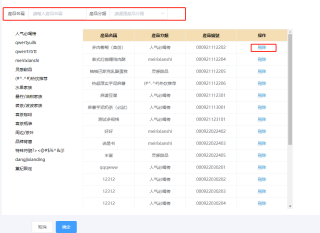
4.搜索时根据查询条件过滤allList中的数据
this.currentList = this.allList.filter( item => item.name == '查询条件') //name代表你需要查询的字段
5.删除
let id = '当前想要删除的id';
this.allList = this.allList.filter(item => item.id != id);
this.currentList = [...this.allList];