问题遇到的现象和发生背景
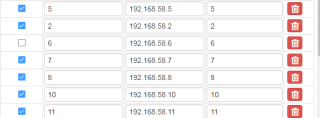
复选框使用v-for遍历,删除数组数据时checked状态没有随数据变化 ,但是输入框的数据刷新了
问题相关代码,请勿粘贴截图
<tbody>
<tr id="white-ip" v-for="(v, i) in GetWhitelistData" :key="i">
<td>
<el-checkbox
size="small"
@change="WhitelistSel(v.TotalRequests, v.ClientIP)"
:checked="v.TotalRequests"
></el-checkbox>
</td>
<td>
<el-input
maxlength="16"
type="text"
:readonly="true"
onmouseover="this.title=this.value"
:value="v.FirstTime"
/>
</td>
<td>
<el-input
type="text"
maxlength="16"
:readonly="true"
onkeyup="clearNoNum(this)"
:value="v.ClientIP"
/>
</td>
<td>
<el-input
maxlength="32"
:readonly="true"
onmouseover="this.title=this.value"
type="text"
:value="v.LastTime"
/>
</td>
<td>
<el-button
style="float: left; margin-left: 8%"
onmouseover="this.title='删除'"
:disabled="Disablea"
class="fa el-icon-delete"
size="mini"
@click="DelIp(v.FirstTime, v.ClientIP,i)"
></el-button>
</td>
</tr>
</tbody>
运行结果及报错内容
删除没有选中的那一行,复选框的状态没有变化,但是数据删除了,后面的数据显示上来了


我的解答思路和尝试过的方法
这个到底是啥问题,输出的值也是正常的
