在vue2中 我们知道对象属性的属性值的改变时vue是可以检测得到的,数组的值是检测不到的 数据会发生改变,但页面是不会发生改变的 ,但是今天遇到了一个陌生的问题,当先触发数组的改变,页面不会发生改变,但再触发对象的改变,页面更新了,连同数组也发生了改变,再结合尚硅谷张天禹说的一句话:数据一改,就会调用setter,setter已调用就会重新解析模板,然后生成新的虚拟dom,新的虚拟dom再与旧的虚拟dom进行比较,然后更新页面。 我的问题是 这个 重新解析模板 是局部模板还是整个模板 ?
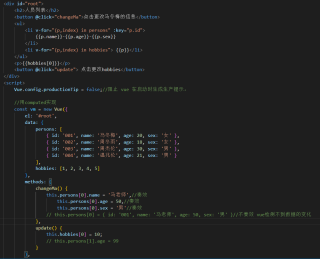
下面是源码

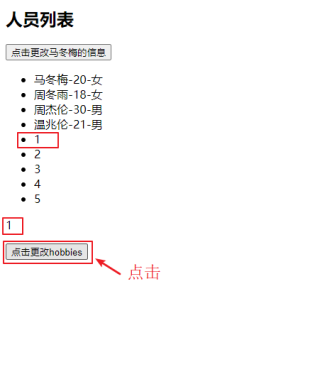
下面是效果图

数组的值当然不会改变
但

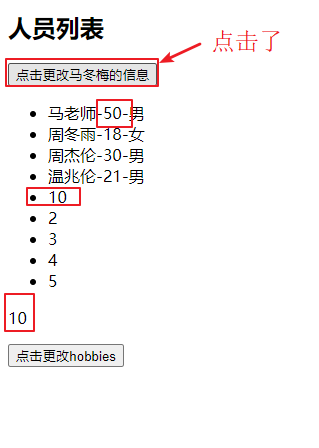
触发了对象中setter方法,setter方法触发了视图更新,整个视图更新了 现在看来应该是整个模板?
