Vue 的生命周期 钩子函数 是 异步的吗?
今天调用 钩子函数 (onBeforeMount) 时 在里面用 log(53行) 输出内容,同时在后面也用 log (56行,此不在钩子函数内)输出 ,后面的log竟然比 钩子函数 中的 log 先输出了
let originEventData = []
// 调用 生命周期函数
onBeforeMount(()=>{
originEventData = getEventData()
console.log('onBeforeMount',originEventData) //53行
})
console.log(originEventData,currentEventData) //56行
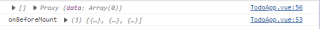
输出结果
为什么 是 56行先输出了呢?