使用 ELement UI 搭建了购物车卡片,单价标签无法显示 ,第一次遇到这样的问题
<div class="unitPrice">单价:{{ item.unitPrice }}</div>
<el-row :gutter="20">
<el-col :span="22">
<div class="grid-content">
<el-checkbox-group
v-model="activeGoods"
@change="handleCheckedCitiesChange"
>
<el-card
shadow="hover"
class="mar-bottom-30"
v-for="(item, index) in testData"
:key="index"
>
<div slot="header">
<el-checkbox :label="item">
{{ item.name }}
</el-checkbox>
</div>
<div class="flex-row-between">
<div
class="flex-column-center mar-bottom-10"
style="width: 15%"
>
<el-image
:lazy="true"
fit="cover"
style="width: 100%; height: 100%"
:src="`${item.img}`"
></el-image>
</div>
<div class="goodsInfor">
<span
class="
font-size14
text_quantitative_display1
block
mar-bottom-5
"
>
{{ item.des }}
</span>
<div class="specs">
<el-select
size="mini"
v-model="item.specs.label"
:placeholder="item.specs[0].label"
>
<el-option
v-for="items in item.specs"
:key="items.value"
:label="items.label"
:value="items.value"
>
</el-option>
</el-select>
</div>
</div>
<div class="operation">
<div class="flex-column-center">
<div class="unitPrice">单价:{{ item.unitPrice }}</div>
<el-input-number
size="mini"
:min="1"
v-model="item.goodsCount"
></el-input-number>
</div>
</div>
</div>
</el-card>
</el-checkbox-group>
</div>
</el-col>
</el-row>
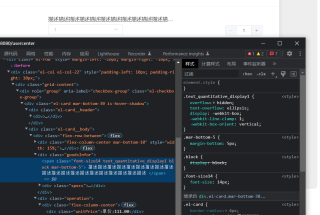
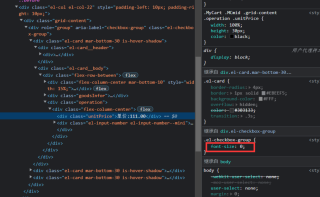
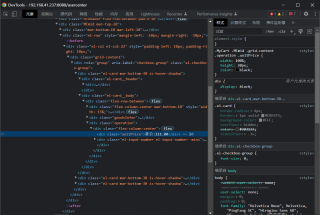
控制台查看标签信息,显示有内容

实际页面上没有任何内容

其他内容可以正常显示