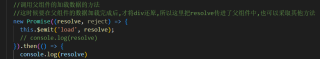
在子组件中写了一个方法,其中包括以下代码,让父组件使用load方法,

但是这里的resolve怎样才能知道它加载完成了?我打印resolve返回的是这个:

或者说我应该在父组件怎样返回,子组件就能运行then里边的代码了?感谢回答
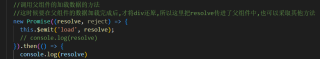
在子组件中写了一个方法,其中包括以下代码,让父组件使用load方法,

但是这里的resolve怎样才能知道它加载完成了?我打印resolve返回的是这个:

或者说我应该在父组件怎样返回,子组件就能运行then里边的代码了?感谢回答
假设这里是你的父组件页面, loadEvt方法中参数就是resolve,只要执行了resolve(),子组件里面的then就会触发执行
<template>
<child @load="loadEvt"></child>
</template>
<script>
export default {
methods: { // 定义函数
loadEvt (resolve) {
setTimeout(() => {
// 你的逻辑
resolve()
})
}
}
}
</script>