

HTML部分
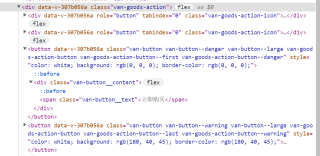
<van-goods-action>
<van-goods-action-icon icon="star-o" color="#ff5000" />
<van-goods-action-icon icon="shopping-cart-o"/>
<van-goods-action-button color="#000" type="danger" text="立即购买" />
<van-goods-action-button color="#b4282d" type="warning" text="加入购物车" />
</van-goods-action>
css部分
.van-goods-action{
height: 50px;
.van-goods-action-icon{
border-right: 1px solid rgba(204, 204, 204, 0.228);
}
.van-goods-action-button{
border-radius: 0;
width: 60px;
}
}
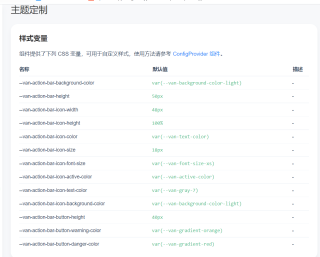
请问一下,从vant组件中引进来的组件,如何更改其按钮的颜色、按钮内部文字的颜色以及按钮的宽高?