如何用html+css实现table表格固定表头,且表格有分组,表格既可以横向滚动也可以竖向滚动
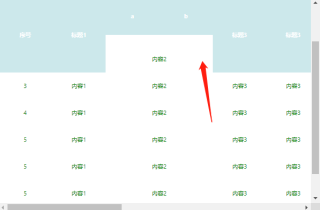
我自己写了一个,但是表头分组不固定,咋搞

<template>
<div class="print">
<button @click="print">打印</button>
</div>
<div ref="printHtml">
<div class="wraper">
<div class="container">
<table>
<thead>
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">标题1</th>
<th colspan="2">标题2</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
<th rowspan="2">标题3</th>
</tr>
<tr>
<th>a</th>
<th>b</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>2</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>3</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>4</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>5</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>5</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>5</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
<tr>
<td>5</td>
<td>内容1</td>
<td colspan="2">内容2</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
<td>内容3</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>
<script>
import { reactive, ref } from "vue";
export default {
setup() {
const printHtml = ref();
const print = () => {
let bodyHtml = window.document.body.innerHTML;
window.document.body.innerHTML = printHtml.value.innerHTML;
// console.log(printHtml.value);
window.print();
window.document.body.innerHTML = bodyHtml;
window.location.reload();
}
return {
print,
printHtml,
};
},
};
</script>
<style lang="scss" scoped>
.container {
width: 600px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: scroll;
}
table {
table-layout: fixed;
border: none;
border-collapse: collapse;
background: white;
text-align: center;
thead {
tr {
color: white;
height: 70px;
th {
background-color: #CCE8EB;
min-width: 100px;
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 3;
}
}
}
tbody {
tr {
height: 50px;
color: green;
td {
min-width: 100px;
position: -webkit-sticky;
position: sticky;
}
}
}
}
</style>
