最近在学习这个javascript package, 会javascript的话应该比较简单。 我不会javascript,有谁能教我怎么调出机器人界面吗?
https://github.com/lucasbassetti/react-simple-chatbot

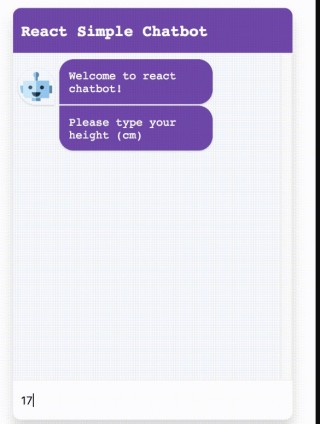
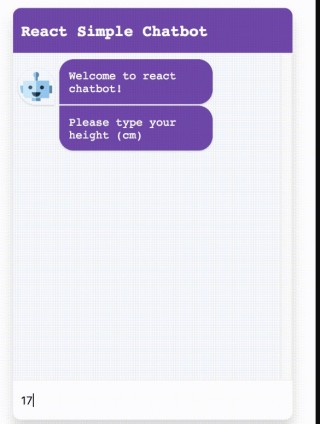
我运行后没反应

最近在学习这个javascript package, 会javascript的话应该比较简单。 我不会javascript,有谁能教我怎么调出机器人界面吗?
https://github.com/lucasbassetti/react-simple-chatbot

我运行后没反应

不是用当前工程去运行,而是建一个react的项目,把它引入去使用,看下最终的效果。

因为插件是基于react,所以需要建个react的项目,接下来使用vite去搭建
# (如果你是npm6版本的,就执行这句)
npm create vite@latest vite-react --template react
# (如果你是npm7版本及以上的,就执行这句)
npm create vite@latest vite-react -- --template react
npm i
npm install react-simple-chatbot --save
npm i styled-components
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import './App.css'
import ChatBot from 'react-simple-chatbot';
function App() {
const [count, setCount] = useState(0)
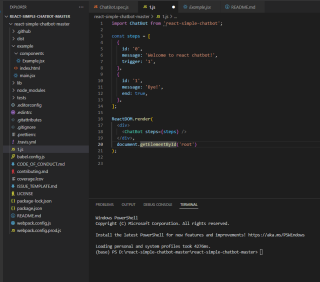
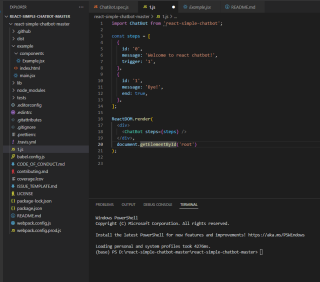
const steps = [
{
id: '0',
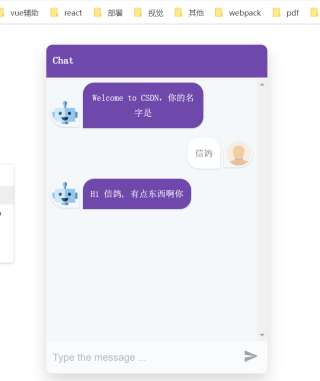
message: 'Welcome to CSDN,你的名字是',
trigger: '1',
},
{
id: '1',
user: true,
trigger: '2',
},
{
id: '2',
message: 'Hi {previousValue}, 有点东西啊你',
end: true,
},
];
return (
<div className="App">
<div>
<ChatBot steps={steps} />
</div>
{/* <div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" className="logo" alt="Vite logo" />
</a>
<a href="https://reactjs.org" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p> */}
</div>
)
}
export default App
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
// ReactDOM.createRoot(document.getElementById('root')).render(
// <React.StrictMode>
// <App />
// </React.StrictMode>
// )
import { render } from "react-dom";
render(<App />, document.getElementById("root"));
6.最后一步,执行npm run dev,等待程序运行,然后去浏览器输入http://localhost:5173/即可访问看到机器人