我想要达到的结果
动态绑定多个样式,且不互斥。
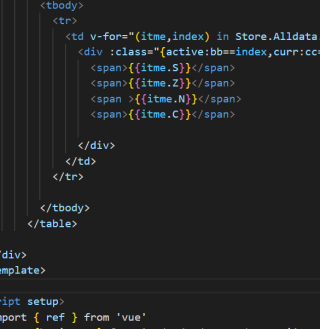
<tr>
<td v-for="(itme,index) in Store.Alldata" :key="itme">
<div :class="{active:bb==index,curr:cc==index}" @click='res(itme,index)'>
<span>{{itme.S}}</span>
<span>{{itme.Z}}</span>
<span >{{itme.N}}</span>
<span>{{itme.C}}</span>
动态绑定两个样式,这时候从span标签后面一直到整个组件结束,后面的代码全是白色的,正常运行,但是后面再写代码就没有提示了,总觉得有bug。

如果只是单一的绑定一个样式,比如:
bb==index?'active':''

这样代码是正常的高亮,再写代码也正常。
要怎么绑定两个属性,代码看起来才是正常的高亮样式,或者说如何更好的绑定两个样式属性?


