

wxml部分
<view class="main" wx:for="{{resData}}" wx:key="id">
<view>
<text>{{item.title}}</text>
<image :src="{{item.large}}"></image>
</view>
</view>
js部分
onLoad(options) {
wx.request({
url: 'http://bufantec.com/api/douban/movie/in_theaters',
success:res=>{
// this.setData({
// resData:res.data
// })
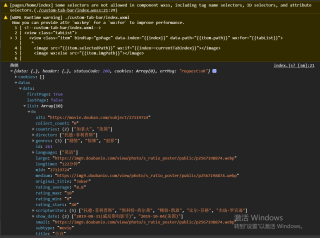
console.log("热映",res)
}
})
},
请问一下,我这个接口数据在控制台打印出来了,为什么不能在页面上将数据渲染出来?
