这个问题百度了好久 找不到解决方法 求各位解答
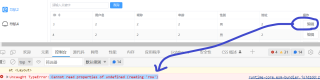
报错截图:

源码:
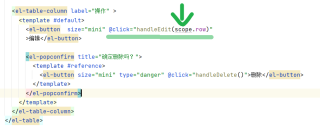
视图

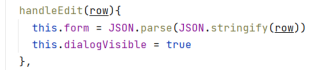
方法

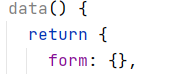
数据

<template>
<div style="padding: 10px;">
<!--label写表头 prop接受data-->
<!-- 功能区域 -->
<div style="margin: 10px 0;">
<el-button type="primary" @click="add">新增</el-button>
<el-button type="primary">导入</el-button>
<el-button type="primary">导出</el-button>
</div>
<!-- 搜索区域-->
<div style="margin: 10px 0">
<el-input v-model="search" placeholder="请输入关键字" style="width: 20%" clearable/>
<el-button type="primary" style="margin-left: 5px;" @click="load">查询</el-button>
</div>
<el-table :data="tableData" border stripe style="width: 100%">
<el-table-column prop="id" label="ID"
sortable
/>
<el-table-column prop="username" label="用户名"/>
<el-table-column prop="nickname" label="昵称"/>
<el-table-column prop="age" label="年龄"/>
<el-table-column prop="sex" label="性别"/>
<el-table-column prop="address" label="地址"/>
<el-table-column label="操作" >
<template #default>
<el-button size="mini" @click="handleEdit(scope.row)"
>编辑</el-button>
<el-popconfirm title="确定删除吗?">
<template #reference>
<el-button size="mini" type="danger" @click="handleDelete()">删除</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<!-- :page-size="10"这行抄写的-->
<div style="padding-top: 10px">
<el-pagination
v-model:currentPage="currentPage"
v-model:page-size="pageSize4"
:page-sizes="[5, 10, 20]"
:page-size="pageSize"
:small="small"
:disabled="disabled"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
<el-dialog title="提示" v-model="dialogVisible" width="30%">
<el-form :model="form" label-width="120px">
<el-form-item label="用户名">
<el-input v-model="form.username" style="width: 62%"/>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickname" style="width: 62%"/>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age" style="width: 62%"/>
</el-form-item>
<el-form-item label="性别">
<el-radio v-model="form.sex" label="男">男</el-radio>
<el-radio v-model="form.sex" label="女">女</el-radio>
<el-radio v-model="form.sex" label="未知">未知</el-radio>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="form.address" style="width: 62%"/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="save">确定</el-button>
</span>
</template>
</el-dialog>
</div>
</div>
</template>
<script>
import request from "@/utils/request";
export default {
name: 'HomeView',
components: {},
data() {
return {
form: {},
dialogVisible:false,
search:'',
currentPage:1,
pageSize:10,
total: 0,
tableData: []
}
},
created() {
this.load()
},
methods: {
load(){
request.get("/api/user", {
params: {
pageNum: this.currentPage,
pageSize: this.pageSize,
search: this.search
}
}).then(res => {
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
add(){
//设为true就能打开弹窗
this.dialogVisible = true;
//让form 等于一个空对象 那个form就清空了
this.form = {}
},
save(){
request.post("/api/user",this.form).then(res => {
console.log(res)
})
},
handleEdit(row){
this.form = JSON.parse(JSON.stringify(row))
this.dialogVisible = true
},
handleSizeChange(){
},
handleCurrentChange(){
},
handleDelete(){
},
}
}
</script>
