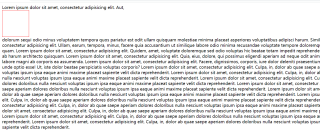
这是我做出来的效果

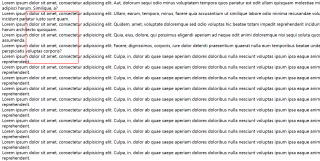
这是别人做出来的效果

这是我编写的语言
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>固定定位</title>
<style>
#box2{ width:100px;
height:100px;
border:1px solid red;
position:fixed;
left:50px;
top:20px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut,<div id="box2"></div> dolorum sequi odio minus voluptatem tempora quos pariatur est odit ullam quisquam molestiae minima placeat asperiores voluptatibus adipisci harum. Similique, a?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, earum, tempora, minus, facere quia accusantium ut similique labore odio minima recusandae voluptate tempore doloremque quos incidunt pariatur iusto sunt quam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem, amet, voluptate doloremque sed odio voluptas hic beatae totam impedit reprehenderit incidunt facilis fuga doloribus nam ea ab harum architecto quisquam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia, eius, dolore, qui possimus eligendi aperiam ad neque odit animi doloremque nisi sequi soluta quos labore magni ab corporis ea assumenda.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, dignissimos, corporis, iure dolor deleniti praesentium quaerat nulla eum temporibus beatae unde optio esse! Ut, iste dolor beatae perspiciatis voluptas corporis?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.
</div>
</body>
</html>
这是别人编写的语言
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#fix-left{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut, dolorum sequi odio minus voluptatem tempora quos pariatur est odit <div id="fix-left"></div>ullam quisquam molestiae minima placeat asperiores voluptatibus adipisci harum. Similique, a?</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, earum, tempora, minus, facere quia accusantium ut similique labore odio minima recusandae voluptate tempore doloremque quos incidunt pariatur iusto sunt quam.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quidem, amet, voluptate doloremque sed odio voluptas hic beatae totam impedit reprehenderit incidunt facilis fuga doloribus nam ea ab harum architecto quisquam.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia, eius, dolore, qui possimus eligendi aperiam ad neque odit animi doloremque nisi sequi soluta quos labore magni ab corporis ea assumenda.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, dignissimos, corporis, iure dolor deleniti praesentium quaerat nulla eum temporibus beatae unde optio esse! Ut, iste dolor beatae perspiciatis voluptas corporis?</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa, in, dolor ab quae saepe aperiam dolores doloribus nulla nesciunt voluptas ipsum ipsa eaque animi maxime placeat sapiente velit dicta reprehenderit.</div>
</body>
</html>
我想问一下为什么别人的固定定位是在文本中,而我的固定定位盒子独占了行,并且文本也在下面?

