React native tab组件无法跳转

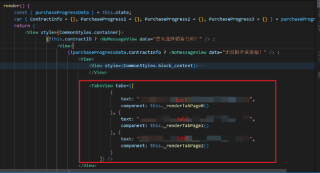
这里的tab三个点击了无响应,也不显示里面的内容

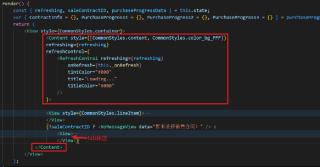
但是在外层加上Content 手动刷新和下拉进度,tab就正常了
但问题是,一旦最外包了层content,三个tab的长度就以内容最长的那个tab的长度来了,比如tab1有3行,tab3有100行,那么tab1那页也可以拉到很下面(显示空白),这样很不友好。。请问有什么办法能解决这个问题,谢谢!!
React native tab组件无法跳转

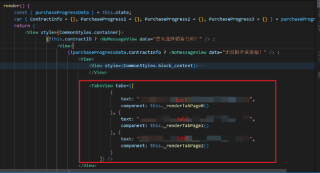
这里的tab三个点击了无响应,也不显示里面的内容

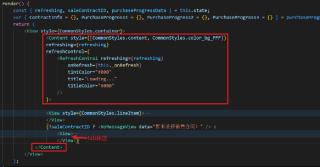
但是在外层加上Content 手动刷新和下拉进度,tab就正常了
但问题是,一旦最外包了层content,三个tab的长度就以内容最长的那个tab的长度来了,比如tab1有3行,tab3有100行,那么tab1那页也可以拉到很下面(显示空白),这样很不友好。。请问有什么办法能解决这个问题,谢谢!!
。。。。。破案了。。。。。。。<View style={{ width: '100%', flex: 1 }}> 没有flex一切白说。。。。。。