在使用的react版本如下:
使用ant mobile里的IndexBar序列组件 https://mobile.ant.design/zh/components/index-bar ,已写的代码如下:
import React from 'react';
import { IndexBar, List } from 'antd-mobile';
import NavHeader from '../../components/NavHeader';
import './style.css';
const charCodeOfA = 'A'.charCodeAt(0);
const groups = Array(26)
.fill('')
.map((_, i) => ({
title: String.fromCharCode(charCodeOfA + i),
items: [1,2,3,4,5],
}));
export default class CityList extends React.Component {
render() {
return (
<div className='citylist'>
{/* 顶部导航栏 */}
<NavHeader>城市选择</NavHeader>
{/* IndexBar序列 */}
<div className='indexbar' style={{ height: window.innerHeight - 45 }}>
<IndexBar>
{groups.map(group => {
const { title, items } = group;
return (<IndexBar.Panel index={title} title={`标题${title}`} key={`标题${title}`}>
<List>
{items.map((item, index) => (<List.Item key={index}>{item}</List.Item>))}
</List>
</IndexBar.Panel>);
})}
</IndexBar>
</div>
</div>
)
}
}
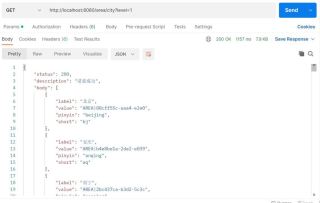
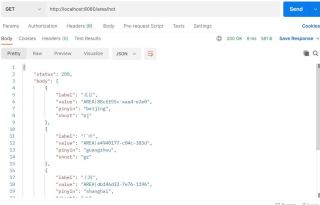
使用postman测试过城市列表和热门城市的接口地址能成功获取到数据:
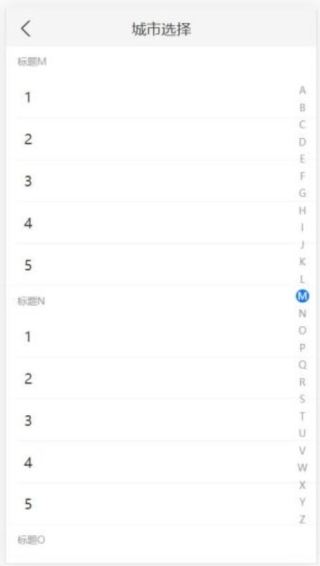
希望实现如下效果:
目前效果如下:
请问代码出了什么问题?请问如何修改?