在使用的react版本如下:
已写的代码:
import React from 'react'
import { IndexBar, List } from 'antd-mobile';
import axios from 'axios';
import NavHeader from '../../components/NavHeader';
import './style.css';
const charCodeOfA = 'A'.charCodeAt(0);
let groups = Array(26)
.fill('')
.map((_, i) => ({
title: String.fromCharCode(charCodeOfA + i),
items: []
}))
let cityList = []
const res = axios.get(`http://localhost:8080/area/city?level=1`).then(res=>{
cityList = res.data.body
groups.map((item)=>{
cityList.map((city)=>{
if(city.pinyin.slice(0,1).toUpperCase()==item.title){
item.items.push(city)}
})
})
})
export default () => {
return (
<div className='citylist'>
{/* 顶部导航栏 */}
<NavHeader>城市选择</NavHeader>
{/* IndexBar序列 */}
<div className='indexbar' style={{ height: window.innerHeight - 45 }}>
<IndexBar>
{groups.map(group => {
const { title, items } = group;
return (<IndexBar.Panel index={title} title={`${title}`} key={`${title}`}>
<List>
{items.map((item, index) => (<List.Item key={index}>{item.label}</List.Item>))}
</List>
</IndexBar.Panel>);
})}
</IndexBar>
</div>
</div>
)
}
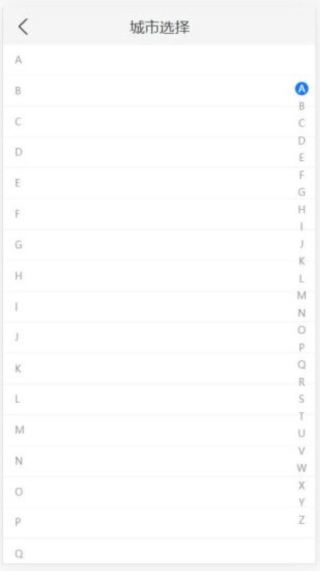
在代码写完后,浏览器页面可以获取到城市数据:
但在刷新页面后数据丢失了:
请问刷新页面后数据丢失的原因是什么?如何修改代码?