
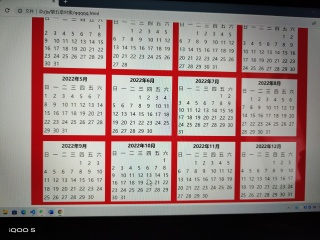
怎么把当天日期的单元格背景颜色标红,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>年历</title>
<style>
#calender{
width: 75%;
/* height: 500px; */
margin: 50px auto 0; /* 第一,三个是上下,第二,四个是左右 */
background-color: rgb(255, 0, 0);
display: flex;/*flex弹性布局*/
flex-wrap: wrap;/*超出边界时的换行方式*/
justify-content: center;
}
table{
width: 200px;
background-color: rgb(255, 255, 255);
margin: 10px;
/* float:left; */
}
</style>
</head>
<body>
<div id="calender"></div>
<script>
function getCalender(){
var year=new Date().getFullYear();//获取4位年份
var w=new Date(year,0).getDay();//表示星期几(0-6)获取1月1号是周几
//alert(w);
var html=``;//放HTML标记代码
//生成12个月份日历效果
for(var m=1;m<=12;m++){
html+=`<table>
<tr>
<th colspan='7'>${year}年${m}月</th>
</tr>
<tr>
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
`;
//获取当前月有多少天
var maxd=new Date(year,m,0).getDate();
html+=`<tr>`;
//把一个月从1号到maxd(最后一天)写到表格中
for(var d=1;d<=maxd;d++){
if(w!=0 && d==1){//如果本月第一天不是周日
html+=`<td colspan='${w}'></td>`;
}
html+=`<td>${d}</td>`;
if(w==6 && d!=maxd){
html+=`</tr><tr>`;//表格换行
}else if(d==maxd){
html+=`</tr>`;//如果是一个月的最后一天,结束行
}
w=(w+1>6)?0:w+1;
/*if(w+1>6){
w=0;
}else{
w=w+1;
}*/
}
html+=`</table>`;
}
return html;
}
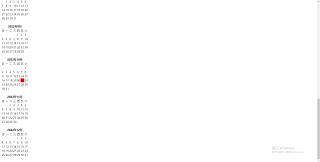
document.getElementById("calender").innerHTML=getCalender();
</script>
</body>
</html>