这是 Vue keyup.enter 的bug吗?
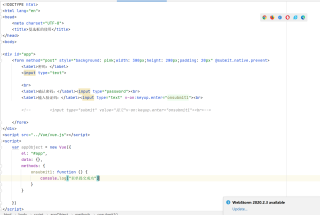
<div id="app">
<form method="post" @submit.native.prevent>
<label>密码:</label>
<input type="text">
<br>
<label>确认密码:</label><input type="password"><br>
<label>输入验证码:</label><input type="text" v-on:keyup.enter="onsubmit1"><br>
</form>
</div>
<script src="../Vue/vue.js"></script>
<script>
var appObject = new Vue({
el: "#app",
data: {},
methods: {
onsubmit1: function () {
console.log("表单提交成功")
}
}
})
</script>
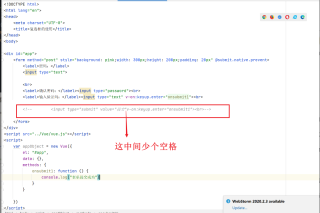
当我取消那句注释以后,控制台就可以输出内容,不取消控制台就没有输出
有谁可以给我解释一下为什么吗