JS添加事件相关问题
这是我写的click事件:就是说点击以后会把相关div的height给变成100px
new Vue({
el: '#b-leftcol',
mounted(){
document.addEventListener('click',()=>{
console.log(event.target);
for(var a=1;a<=count;a++)
{
var x='treeMenuRef'+a;
//this.$refs[x].style.display = "none";
this.$refs[x].style.height = "100px";
}
})
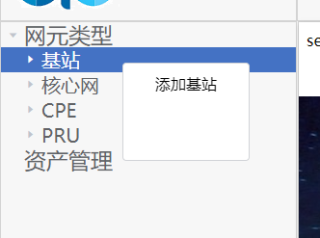
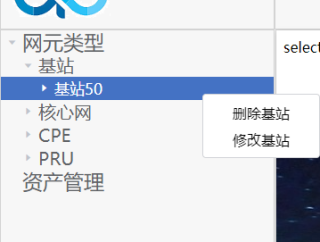
这个是我右键三级菜单的效果:

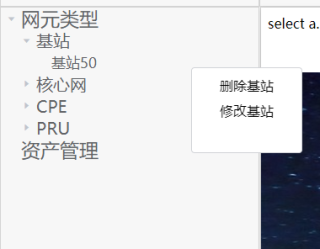
当我左键点击触发click以后的效果:

可见其高度确实有所改变。
问题出现在二级菜单,我只是右键,并没有点击左键错发click,其效果如下: