已写的代码:
// 添加单击事件
label.addEventListener('click', e => {
// 获取并渲染房源数据
this.getHousesList(id)
// 获取当前被点击项
console.log(e)
console.log(e.changedTouches)
console.log(e.changedTouches[0])
// const target = e.changedTouches[0]
const target = e.changedTouches ? e.changedTouches[0] : ""
this.map.panBy(
window.innerWidth / 2 - target.clientX,
(window.innerHeight - 330) / 2 - target.clientY
)
})
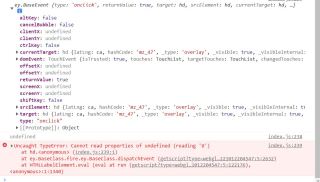
三次console.log的结果显示:
试过把 ‘click‘ 改成 ‘touchend’,点击覆盖物后,浏览器没有报错了,但视口底部也没有显示被点击房源的基本信息:
当不改变‘click‘时,点击覆盖物后,视口底部显示出被点击房源的基本信息,但浏览器也报错了:
希望实现如下效果:点击小区级别其中一个覆盖物后,地图底部向上拉出一个房源基本信息框,同时让被点的房源移动到地图范围内的中央位置
请问为何打印e.changedTouches的结果是undifined,打印与e.changedTouches[0]的结果是报错?
是否是click事件与changedTouches不匹配?
如何解决?
望在现有代码上进行举例说明,感谢~