在使用的react版本如下:
已写的部分代码:
// ...
function HouseDetail(props) {
// 数据加载中状态
const [isloading, setIsloading] = useState(false)
// 表示房源是否收藏
const [isfavorite, setIsfavorite] = useState(false)
// 房屋详情
const [houseinfo, setHouseinfo] = useState({
// 房屋图片
houseImg: [1],
// 标题
title: '',
// 标签
tags: [],
// 租金
price: 0,
// 房型
roomType: '',
// 房屋面积
size: 0,
// 朝向
oriented: [],
// 楼层
floor: '',
// 小区名称
community: '',
// 地理位置
coord: {
latitude: '39.928033',
longitude: '116.529466'
}
})
// ...
useEffect(()=>{
// ...
// 渲染轮播图结构
function renderSwipers() {
const { houseImg } = houseinfo
return houseImg.map(item =>
(<Swiper.Item>
<a key={item} href="https://www.baidu.com">
<img src={BASE_URL + item} alt="" />
</a>
</Swiper.Item>
))
}
},[])
// ...
return (
// ...
{/* 轮播图 */}
<div className={styles.slides}>
{!isloading ? (
<Swiper indicatorProps={{
color: 'white',
}} defaultIndex={0} loop autoplay infinite autoplayInterval={5000}>
{renderSwipers()}
</Swiper>
) : (
''
)}
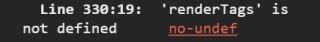
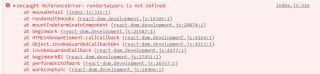
浏览器报错:
请问代码出了什么问题?请问正确的写法是什么?望在现有代码里举例说明