哪位可以帮帮我呀?ajax获取数据问题QAQ
问题代码:
展示页html代码
<table class="table table-striped">
<caption>成绩列表</caption>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>课程号</th>
<th>课程名</th>
<th>成绩</th>
<th colspan="3">操作</th>
</tr>
</thead>
<tbody id="score-list">
<tr>
<td>3221702938</td>
<td>林木</td>
<td>00213</td>
<td>高等数学</td>
<td>0</td>
<td><a class="btn btn-xs btn-info"><span class="fa fa-edit"></span> 修改</a></td>
<td><a class="btn btn-xs add-del btn-info"><span class="fa fa-trash-o"></span> 删除</a></td>
<td><a class="btn btn-xs add-def btn-default">设为默认</a></td>
</tr>
<tr>
<td>3221702938</td>
<td>林木</td>
<td>00213</td>
<td>高等数学</td>
<td>0</td>
<td><a class="btn btn-xs btn-info"><span class="fa fa-edit"></span> 修改</a></td>
<td><a class="btn btn-xs add-del btn-info"><span class="fa fa-trash-o"></span> 删除</a></td>
<td><a class="btn btn-xs add-def btn-default">设为默认</a></td>
</tr>
<tr>
<td>3221702938</td>
<td>林木</td>
<td>00213</td>
<td>高等数学</td>
<td>0</td>
<td><a class="btn btn-xs btn-info"><span class="fa fa-edit"></span> 修改</a></td>
<td><a class="btn btn-xs add-del btn-info"><span class="fa fa-trash-o"></span> 删除</a></td>
<td><a class="btn btn-xs add-def btn-default">设为默认</a></td>
</tr>
</tbody>
表单数据用ajax替换了,见后:
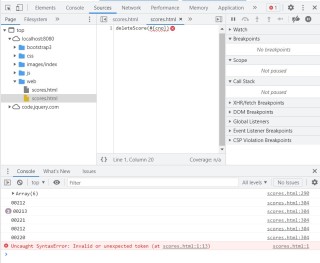
问题ajax代码:
/* 展示用户成绩列表 */
function showScoreList(){
$.ajax({
url:"/scores/view_all_scores",
type:"GET",
dataType:"JSON",
success:function (json){
if(json.state == 200){
let list = json.data;
console.log(list);
for (let i = 0;i < list.length;i++){
let tr = '\n' +
'#{sno} \n' +
'#{sname} \n' +
'#{cno} \n' +
'#{cname} \n' +
'#{grade} \n' +
' 修改 \n' +
"<a onclick=\"deleteScore(#{cno})\" class=\"btn btn-xs add-del btn-info\"> 删除 \n" +
' ';
console.log(list[i].cno)
tr = tr.replace(/#{sno}/g,list[i].sno); //正则表达式
tr = tr.replace(/#{sname}/g,list[i].sname);
tr = tr.replace("#{cno}",list[i].cno);
tr = tr.replace("#{cname}",list[i].cname);
tr = tr.replace("#{grade}",list[i].grade);
$("#score-list").append(tr);
}
}else{
alert("学生成绩信息加载失败!");
}
}
});
}
点击删除按钮的时候,cno的值传不进来,但是后台
console.log()
可以展示出数据
运行结果及报错内容
点击删除按钮


我的解答思路和尝试过的方法
试过把cno的名字定义为唯一的,但是也不行。只传sno可以接到数据,但到改成#{cno}就接收不到数据,但后台可以打印出cno值
