在使用的react版本如下:
已写的代码:
import { CloseCircleOutline } from 'antd-mobile-icons'
const Favorite = () => {
const [favorite, setFavorite] = useState([])
API.get(`/user/favorites`).then(res => {
setFavorite(res.data.body)
})
const deleteFavorite = (e) => {
let index = e.target.getAttribute("data-index")
favorite.splice(index, 1, "")
setFavorite(favorite)
}
return (<>
<div className={styles.root}>
{/* 房屋列表 */}
<List>
{favorite.map((item) => (
<List.Item
key={item.desc}
prefix={<Image src={BASE_URL + item.houseImg} style={{ borderRadius: 0 }} fit='cover' width={80} height={80}/>}
title={item.title}
description={item.price + '元/月'}
onClick={()=>navigate(`/detail/${item.houseCode}`)}
arrow={false}>
<div className={styles.desc}>{item.desc}</div>
</div>
<span className={styles.delete} data-index={item.index} onClick={deleteFavorite}><CloseCircleOutline /></span>
</List.Item>
))}
</List>
</div>
)
}
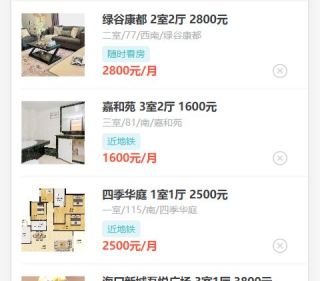
目前效果如下,删除按钮可成功显示出来,然而,点击其中一项里的删除按钮后进入了该项目的详情页面,而没有把该项目删除:
请问以上代码这样写有哪些地方写得不对?请展示代码举例说明,谢谢。